... je jedním z nejnavštěvovanějších tuzemských blogů zabývajících se IT a češtinami do programů a her. Pokud máte problém nejen
s počítačem pravděpodobně u mě naleznete řešení, případně si o něj napište. Zajímám se rovněž o herní průmysl a internet věcí - každý produkt pořádně prověřím. Přiblížíme si tvorbu webových prezentací a budeme cestovat po světě skrz Google Earth.
» Více informací
- Jak připojit PlayStation 3 gamepad k počítači a emulovat XBOX 360
- Poslouchejte česká rádia online z play.cz přímo ve Windows 8
- Jak vložit zdrojový kód do dokumentace?
- Jak změnit vyzvánění v Microsoft Teams?
- K čemu je DLNA a jak sdílet video a foto v celé domácnosti
- Jak do staršího počítače osadit M.2 SSD disk?
- Miniaplikace na Plochu Windows: Rádio Samson v1.6.7
- Řešení: Hra nejde v režimu celé obrazovky
- Topografické mapy AČR i katastrální mapy jsou volně přístupné
- Jak importovat kontakty do Gmailu aneb Jak spojit .vcf soubory
Minule jsme si nastínili, jaké možnosti nabízí Google snippet a jak snadno a efektivně zvýšit důvěryhodnost vašeho webu. Pokud se domníváte, že fotografií autora a zpětným odkazem na Google Plus profil to končí, jste na omylu. Naopak, tím to celé začíná.
Umisťuje-li se váš web ve výsledcích vyhledávání vysoko, ale návštěvníci k vám nechodí a máte nízké CTR (Click-through rate) neboli míru prokliku na počet zobrazení, patrně někde bude chyba. Využijte mikrodata, mikroformáty, RDFa nebo univerzální specifikaci schema.org pro dosažení tzv. rich snippetu neboli strukturovaného úryvku, jak tomu říká Google.Stále nevíte, o co jde? Zní to možná složitě, ale nejde o nic jiného než, že do stávající stránky vašeho webu přidáte standardizovaný strojově čitelný kód. Ten popisuje produkt na stránce v podobě čitelné pro crawler (robota) indexujícího web. Mnoho vyhledávačů následně tyto informace zpracovává a odpovídajícím způsobem je reflektuje při zobrazování výsledků vyhledávání, vyjma Seznamu, který razí cestu osnov, ale o tom až zase někdy příště.
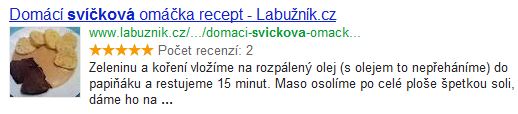
Zní to stále složitě? Jak známo, obrázek vydá za tisíc slov, taky níže pár ukázek, jak takový strukturovaný úryvek může vypadat.
 Nyní si odpovězte sami, kliknuli byste na podobný snippet v záplavě ostatních nudných? Předpokládám, že ano, jinak byste tento článek ani nečetli. Tentokráte je implementace trochu komplikovanější, ale stále nejde o nic nezvladatelného. Jde jen o to, pohrát si s atributem itemscope a jeho správnými hodnotami. Kupříkladu, pokud chcete hvězdičky, postačí přidání následujícího kódu.
Nyní si odpovězte sami, kliknuli byste na podobný snippet v záplavě ostatních nudných? Předpokládám, že ano, jinak byste tento článek ani nečetli. Tentokráte je implementace trochu komplikovanější, ale stále nejde o nic nezvladatelného. Jde jen o to, pohrát si s atributem itemscope a jeho správnými hodnotami. Kupříkladu, pokud chcete hvězdičky, postačí přidání následujícího kódu.
<div itemscope itemtype="http://schema.org/Review">
<meta itemprop="name" content="Recenze: OXX Digital Tube – internetové rádio pro labužníky" />
<meta itemprop="author" content="Buchtič" />
<meta itemprop="datePublished" content="2012-07-09T17:29:16+00:00" />
<div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Thing">
<meta itemprop="name" content="OXX Digital Tube" /></div>
<div class="review-data" itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="0.5" /><span class="star-rating"><span itemprop="ratingValue" class="review-rating">5</span> / <span itemprop="bestRating" class="best-rating">5</span></span>
</div> </div>
Fantazii se meze nekladou. Využití mikrodat najde uplatnění na všech webových stránkách, ale ocení jej nejvíce majitelé e-shopů, kteří mohou do snippetu dostat zákaznické hodnocení, cenu nebo také skladovou dostupnost. Specifikace je rozsáhlá a ke každé službě i produktu naleznete velké množství značek, které můžete využít pro detailní strojový popis. Nahlédněte na nápovědy Google Webmasters nebo schema.org a zapojte své spící IT a vývojové oddělení do chodu, aby vám vygenerovalo zisk.
Při implementaci rozhodně oceníte nástroj pro testování strukturovaných dat, který vám dá nejen názornou ukázku, jak váš snippet bude vypadat, ale na jaké informace jste zapomněli. Přidání microdat na web vám nezabere mnoho času a může vám jedině pomoci, tak na co čekáte.
Přečtěte si také
← Líbil se vám článek? Podělte se o něj s přáteli!
- Jak provést in-place upgrade na Windows 11 bez TPM 2.0
- PF 2025
- Jak hladce vyměnit ESET za Microsoft Defender pro firmy (365)?
- PF 2024
- Jak změnit vyzvánění v Microsoft Teams?
- Jak provozovat UniFi Network Application na Windows za použití bezplatného doplňku Java?
- Automatická konfigurace poštovní schránky nejen na Postfixu
- Jak bezpečněji na multihosting a zabránit rozšíření případné infiltrace
- Jak monitorovat stav linuxového serveru?
- Jak využít ESET Security Management Center / ESET Cloud Administrator pro patch management?



